The Newsroom → Announcements → Jul 5th, 2022
Antlers Now Supported By Github
Antlers Now Supported By Github
Antlers syntax is now supported by GitHub. You can now see usage stats and use syntax highlighting in code blocks, READMEs, and more.

Antlers, Statamic's beloved template language, has just leveled up again! GitHub recently merged Jason's PR for Antlers support into Linguist, their library that manages all the syntaxes for supported programming languages.
With this change you will now able to see usage stats on repositories, proper syntax highlighting on Antlers files (.antlers.html) and use highlighting in code blocks you create on issues, discussions, READMEs, and everywhere else on GitHub. It also works on Gists which is super handy for sharing code snippets or saving them privately for later reuse.
All your Antlers files and templates now have proper syntax highlighting. If you want to check it out in action, take a peek at a file like this one.

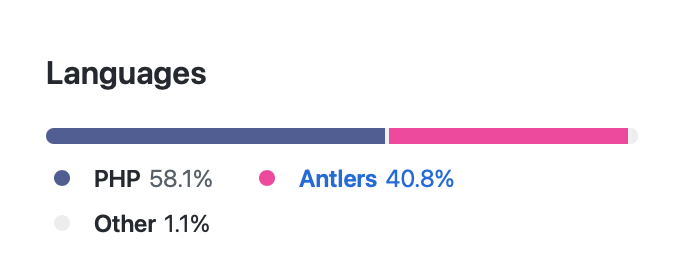
Repo stats
Repo stats are only updated after pushes to the main branch of your repository, so if you don't see Antlers in your project sidebar, make any commit + push. When you're done, it should look something like this:

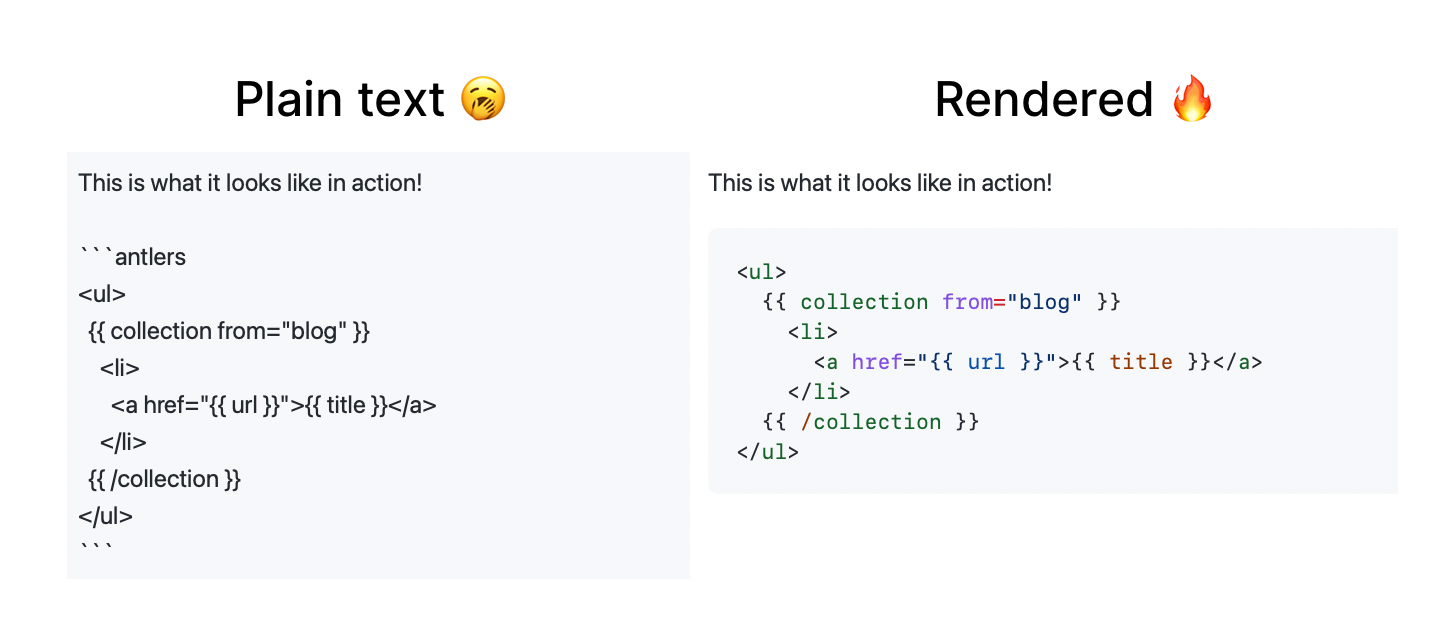
How to use code blocks
To indicate Antlers syntax in any Markdown code blocks on GitHub — such as creating an issue, opening a discussion, or inside a README, you'll need to put your code between three backticks and append "antlers" after the opening set of ticks. This also works with "blade", "php" and anything else supported in GitHub Linguist.

Search is coming soon
Searching for Antlers files globally on GitHub will follow once this PR is merged. Apparently this part of GitHub's workflow is managed by an entirely separate team and they're not quite in sync. 🤷♂️
Credit where credit is due
Huge thanks to Jonathon Koster for his work on the Antlers Language Server for VS Code which made this whole thing possible. ❤️
Antlers in VS Code & PHP Storm
And finally, while we're on the subject of Antlers — if you're using Visual Studio Code or PHP Storm, check out Antlers Toolbox for VS Code and Antlers Language Support for PHP Storm. Both are packed with features to maximize your Antlers experience in their respective editors.