The Newsroom → The New Dictionary Fieldtype → Aug 20th, 2024
The New Dictionary Fieldtype
The New Dictionary Fieldtype
The new Dictionary Fieldtype is a super flexible way to let users pick from a list of options. What those options are? JSON, YAML, CSV, or external API? You name it.

Howdy y'all! We’re back with a brand-new feature that might appear simple, but is really quite powerful and may very well make your (dev) lives easier. Say hello to the new Dictionary Fieldtype, available since v5.18.0.
So, What’s the Dictionary Fieldtype, Anyway?
In a nutshell, the Dictionary Fieldtype is like the Select Fieldtype's varsity-football-playing cousin. It lets users pick from a list of options that can be sourced from external locations – essentially a super flexible and extendable key-value store.
Unlike the regular Select Fieldtype, where you manually define each option in the field’s config (which, let’s be honest, can be a little cumbersome and repetitive with common data), the Dictionary Fieldtype allows you to pull in options from JSON, CSV, or YAML files, or even fetch them from external APIs. No more tedious configuration, just pure data straight from any source of your choosing.

The beauty of the Dictionary Fieldtype is in its flexibility. Want to pull data from a JSON file sitting in your project? Drop your file in the resources/dictionaries directory and let Statamic handle the rest.
Need to grab data from an external API? Create your own custom dictionary class. This means you can read data from whatever format you prefer or already have (without having to convert it), and apply custom logic, like authenticating with an API. If you can dream it, you can probably dictionary it.
Prebuilt Dictionaries
The Dictionary field even comes pre-built with a few super-common dictionaries:
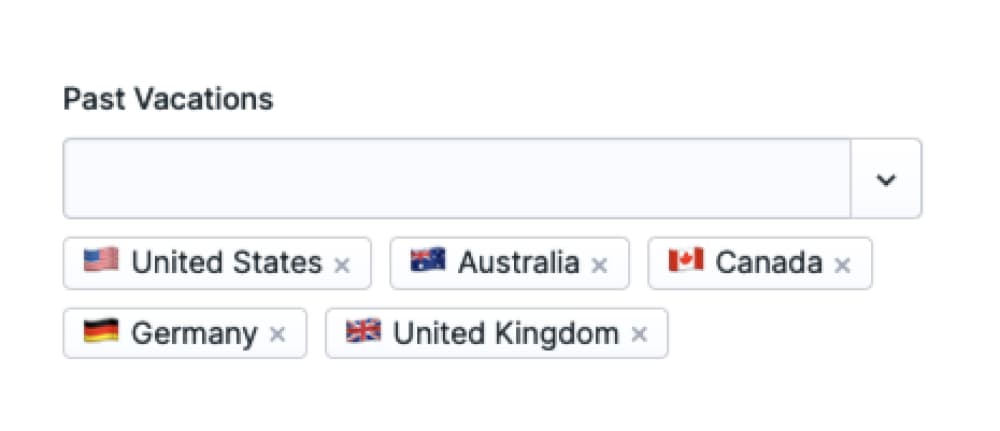
- Countries (with all the goodies like ISO codes, regions, subregions, and even flag emojis)
- Timezones with their UTC offsets
- Currencies (complete with codes, symbols, and decimals)
Templating
Working with dictionary data in your views is simple, regardless of whether you're using Antlers or Blade.
Let's see an example:
past_vacations: - USA - AUS - CAN - DEU - GBR<ul> {{ past_vacations }} <li>{{ emoji }} {{ name }}</li> {{ /past_vacations }}</ul><ul> <li>🇺🇸 United States</li> <li>🇦🇺 Australia</li> <li>🇨🇦 Canada</li> <li>🇩🇪 Germany</li> <li>🇬🇧 United Kingdom</li></ul>You can see that by using the built-in countries dictionary your data is augmented to include matching emojis.
Headless Support
Using Statamic headless with GraphQL? The Dictionary Fieldtype has got you covered here as well. It automatically supports GraphQL, so you can query the fields in your custom dictionaries easily.
Wondering how to get started with a custom dictionary? See our docs with a full working example to guide you through the process.
Feedback Welcome
So there you have it, folks! The new Dictionary Fieldtype is here. Whether you’re looking to streamline your previous Select Fieldtypes, manipulate or fetch data on the fly, or play around with a fun new toy, this Fieldtype is a new tool in your tool belt. Head over to its docs for more details.
Feel free to share your feedback with us on Discord, and don't forget to subscribe to our newsletter to keep up on all things Statamic.