Statamic 2.11 is here!

Hot off the foundry, Statamic 2.11 focuses on a major upgrade for Bard, our Gutenberg/Medium-style, block-based editor.
For many, Bard is a focal point feature. Perhaps the selling feature, depending on the site. Not only is it an easy to use content editor, but it enables you to configure any combination of custom blocks full of fields that can be inserted anywhere in your content. You can build just about anything with it, in terms of content schema and rearrangeable configuration.
Naturally, it suffered from something most (if not all) web-driven editors run into. Inconsistent markup, and edge-case behavior. If you were a casual user, you may have not noticed anything, but some of our power users and their writing teams were finding the editor experience to be glitchy at best.
The main issue was inconsistencies with the browser’s contenteditable API, the main source of pain and anguish for every developer building a custom WYSIWYG-type field. I’ll spare you the long and miserable details and cut to the chase. We had built Bard on top of MediumEditor, which in turn was built directly on top of contenteditable. There was no fixing the behavior problems without a forking the library and working through the list of 40+ browser inconsistencies ourselves. 😱
While I enjoy a good challenge now and then, we did some research before canceling our plans for the next 3 months. I’m glad we did.
Thank The Guardian
As luck would have it, The Guardian also ran into the same problem, and put a team on it. They wrote a library called Scribe that serves as a wrapper around contenteditable and patches the browser inconsistencies.
We put Bard up on a lift, ripped out MediumEditor, and rebuilt the editor from the ground up with Scribe. And as long as we had everything taken apart, we took the opportunity to wire up some great new features and settings. The result is a leaner, meaner, and significantly improved writing experience.
Bard 2.0
Let’s take a look at some of Bard’s new hotness. 🔥
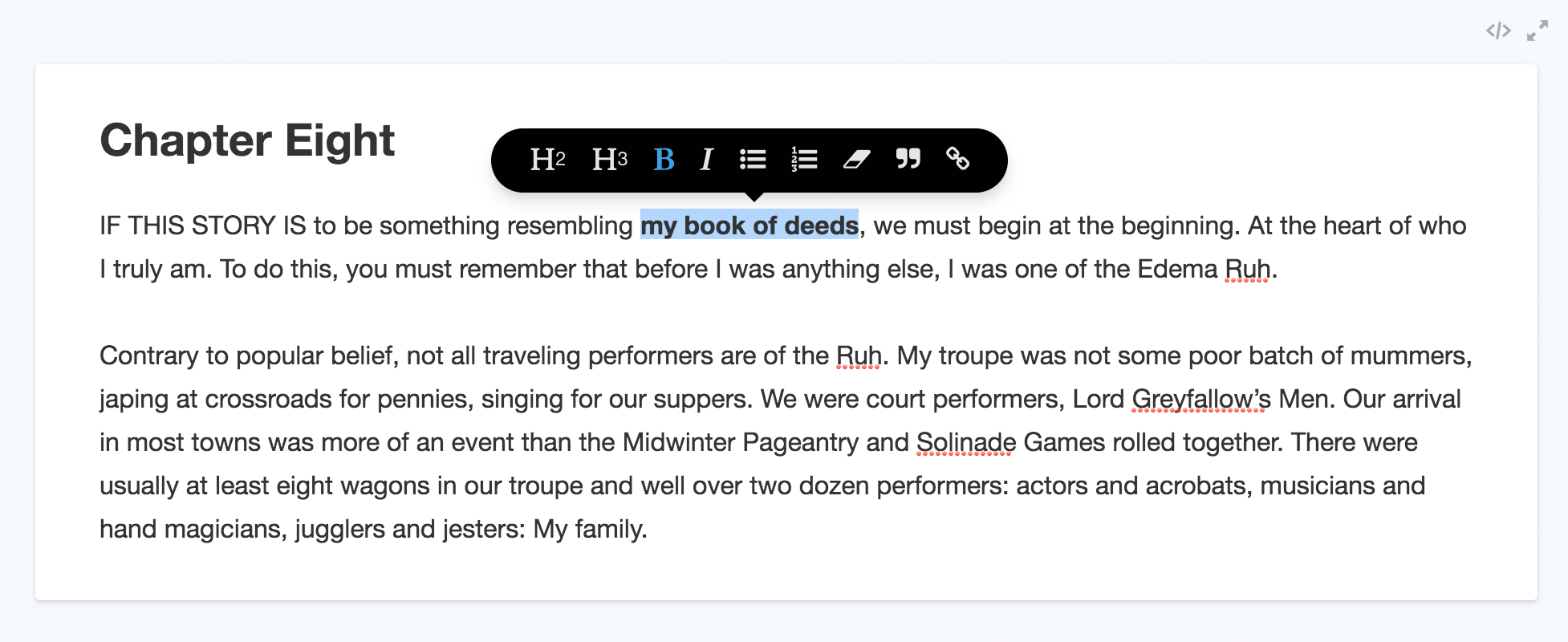
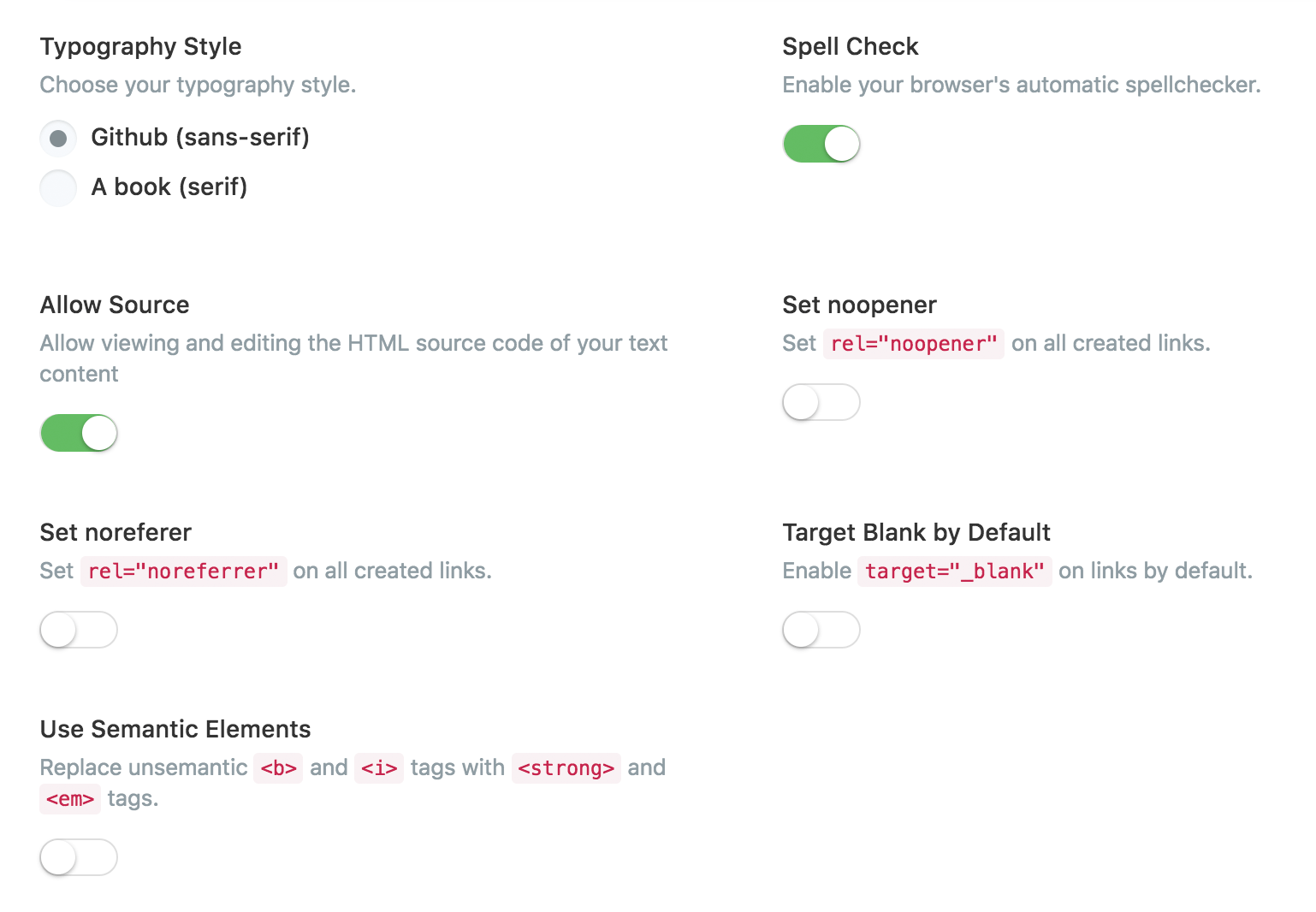
Bard now looks more like a document editor, no longer floating on a sea of grey, and there is now a Github-inspired sans-serif theme.

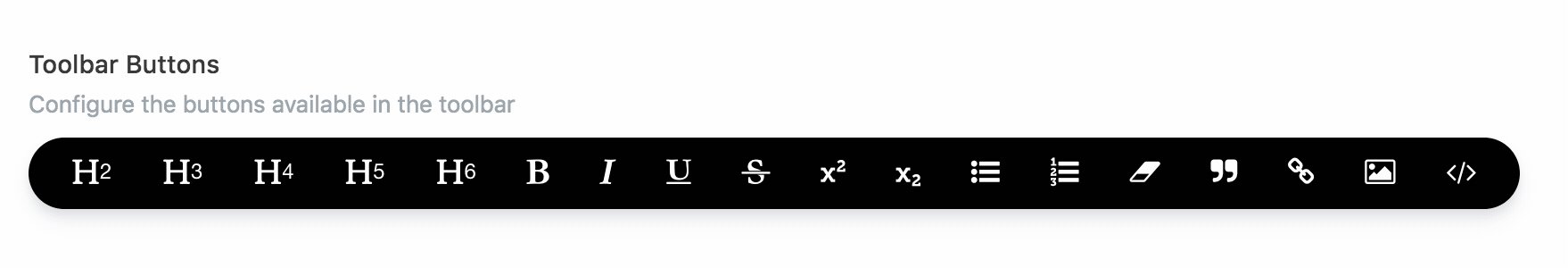
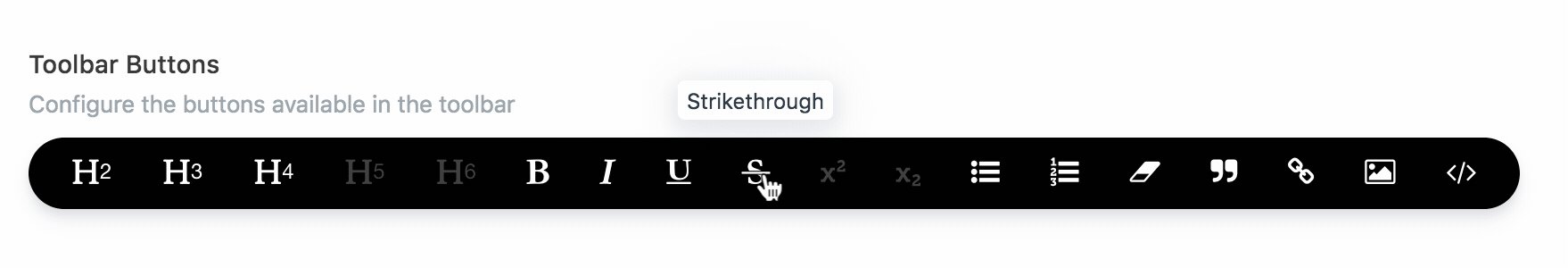
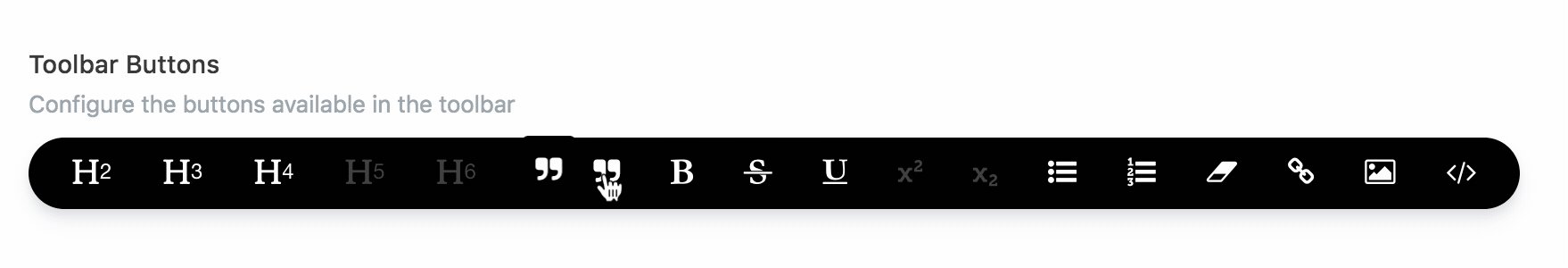
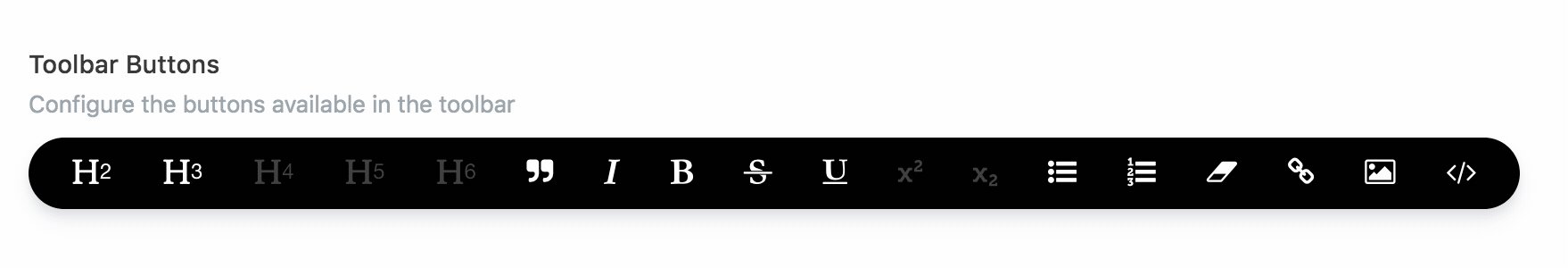
Bard’s buttons are easier than ever to configure on a per-field level.

New theme, noreferer, noopener, target blank, and semantic element settings.

One thing to note:
If you had built any custom Bard + MediumEditor addons, unfortunately they won’t be compatible with the Scribe interface and will need to be rewired. We have docs on how to do it, and overall it’s more simple and flexible than before. If you need help, just let us know.
Everything Else in 2.11
There is a pile of other improvements and fixes to be found. As always, you can read them all in the changelog. Go forth, update, and enjoy!