Statamic 3.1 Preview

Statamic 3.1 adds some significant and powerful features that we’d love to get feedback on before they ship — the highly requested GraphQL support in particular.
This preview release will not be shown in the control panel updater to prevent over-eager folks from accidentally upgrading.
How to update to the Statamic 3.1 Preview (alpha)
Make the following changes to your composer.json file:
- Set
minimum-stabilityto"dev"or"alpha" - Change
"statamic/cms"to"3.1.*"
// composer.json
"minimum-stability": "alpha",
"require": {
"statamic/cms": "3.1.*",
// all the other stuff...
},
Then run: composer update statamic/cms --with-all-dependencies
After updating
After updating you should notice:
- a
pre-update-cmdsection has been added tocomposer.json. - your
roles.yamlwill be updated (if you had any edit, publish, or delete entry permissions).
The New Features 🎉
If you want to experiment with and provide feedback on any of the new major features, here are some summaries and tips for you. Enjoy!
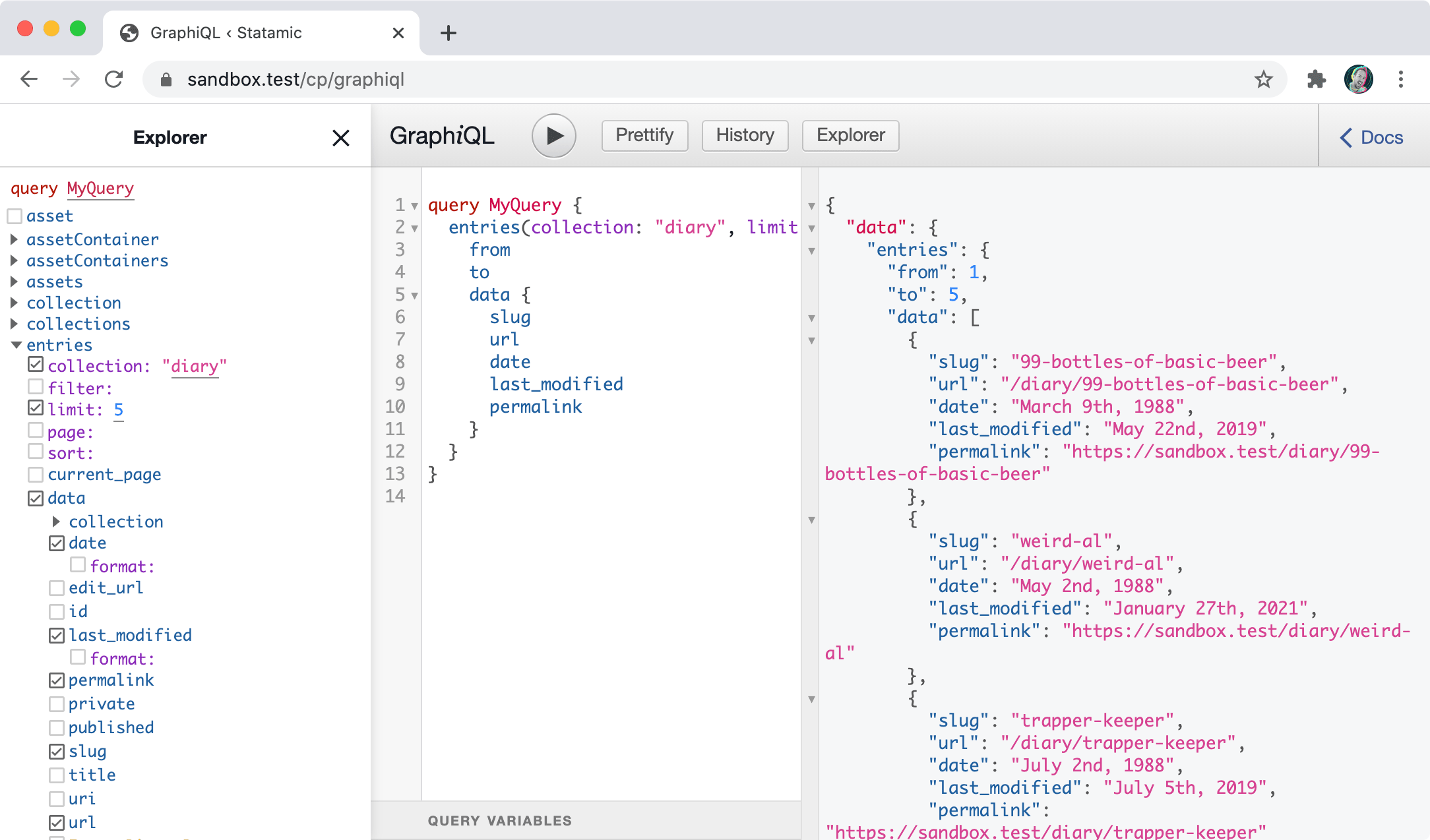
GraphQL
GraphQL is a query language for APIs that has become a commonplace in the Jamstack and frontend developer communities. It provides a way to get all the data you want in a single request, with nothing you don’t want. Tools like Gatsby.js take advantage of GraphQL to power their static site generators.

To help with testing:
- Try out GraphiQL (accessible through the sidebar in the control panel once enabled)
- If you’re familiar with front-end tools like Gatsby, Gridsome, Nuxt, etc, let us know if you’re able to build something with GraphQL. We want to make sure everything is as “standard convention” as possible.
White Labeling
White Labeling allows you to customize the logo, visible name, and basic theme of the CMS throughout the control panel.

To help with testing:
- Add your logo, try out the
"business"theme, etc and let us know of any issues or want to be able to customize anything else globally in a similar fashion.
Update Scripts
Update scripts allow Statamic and addons to make changes to data, settings, templates, and other necessary things after updates are performed.
To help with testing:
- If you had any roles with edit/create/delete entry permissions, let us know if the file was updated.
- If you’re an addon developer, you can try creating your own script.
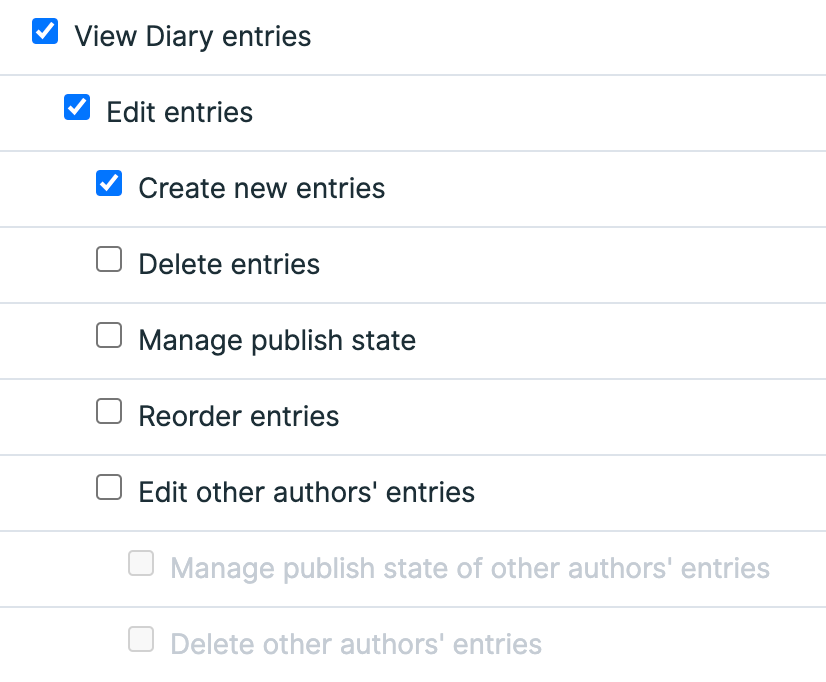
Entry Author Permissions
3.1 introduces new author permissions that can prevent users from editing or deleting other author’s entries. These permissions are additive, which means that the existing 3.0.x behavior has been pushed into new permissions that must be “checked”. The aforementioned Update Scripts will perform this update for you automatically.

To help with testing:
- Try adding a users field named
authorto your entries and see if things are appropriately restricted
Content/REST API Caching
The Content API now has (much needed) caching controls. GraphQL has the same, equivalent caching controls too, just FYI.
To help with testing:
- Hit the same thing on the API twice and see if it’s faster the second time!
- Try saving stuff and see if the API is invalidated appropriately.
Nav and Collection structure tree API endpoints
You can now fetch Nav and Structure data from the Content API.
To help with testing:
- Try using the endpoint to see your pages and/or nav items.