Statamic 3.2 Released

We’ve given Statamic 3.2 a motivational pep talk, an encouraging slap on the shoulder, and have released it into the wild to fulfill its destiny. Sit back, relax for just a moment, and enjoy this 2 minute exploration of all the new features.
New Features in Statamic 3.2
Here are all the big ones. The rest of the smaller ones can be found in the Release Notes).
Customizable Blueprints for Navigations
By far — and we really mean by far — the most requested feature since version 3 is the ability to customize the fields available on Navigations.
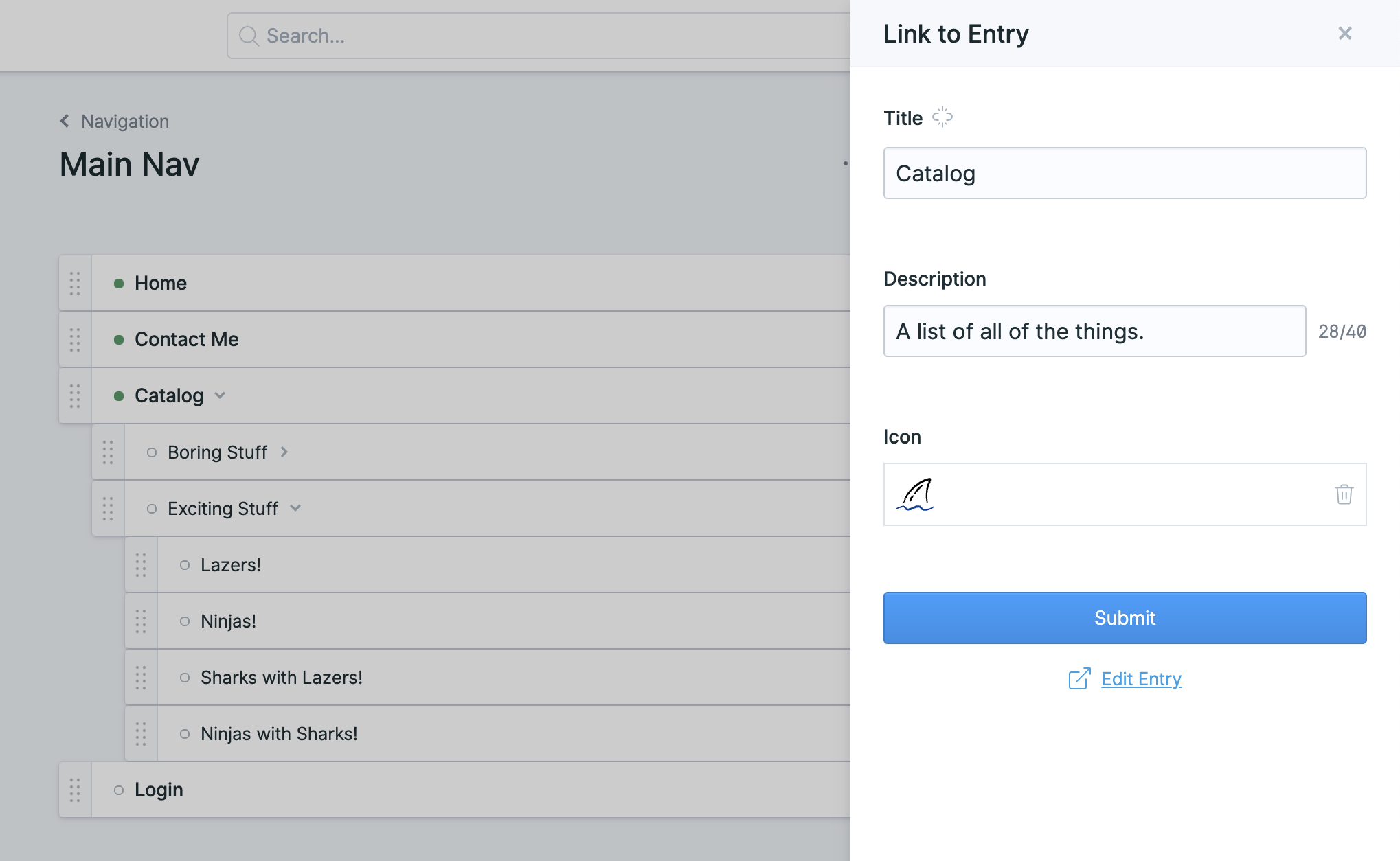
You now have full control over your Navs with Blueprints. Go ahead and add asset fields to control an icon, extra text fields to add descriptions under links, toggle fields to control fancy logic things, select boxes to control Tailwind classes — hopefully you get the idea. Flex it as far as you’d like. It can take it.
Custom fields in your navs will indicate if you’re overriding a field on an entry and give you the option to keep it in “sync”, or to stomp over it locally with another value. At any time you can snap it back in sync.

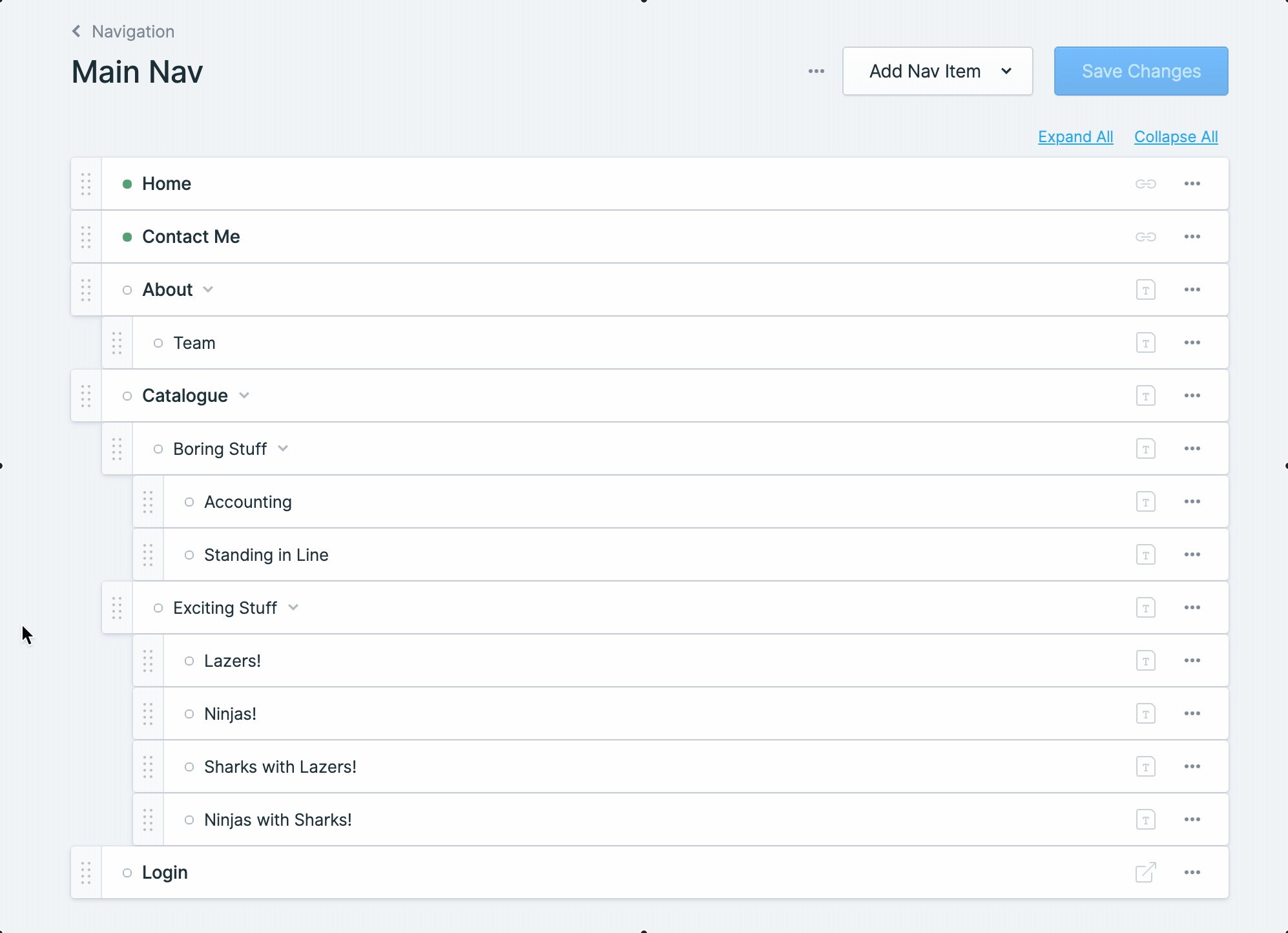
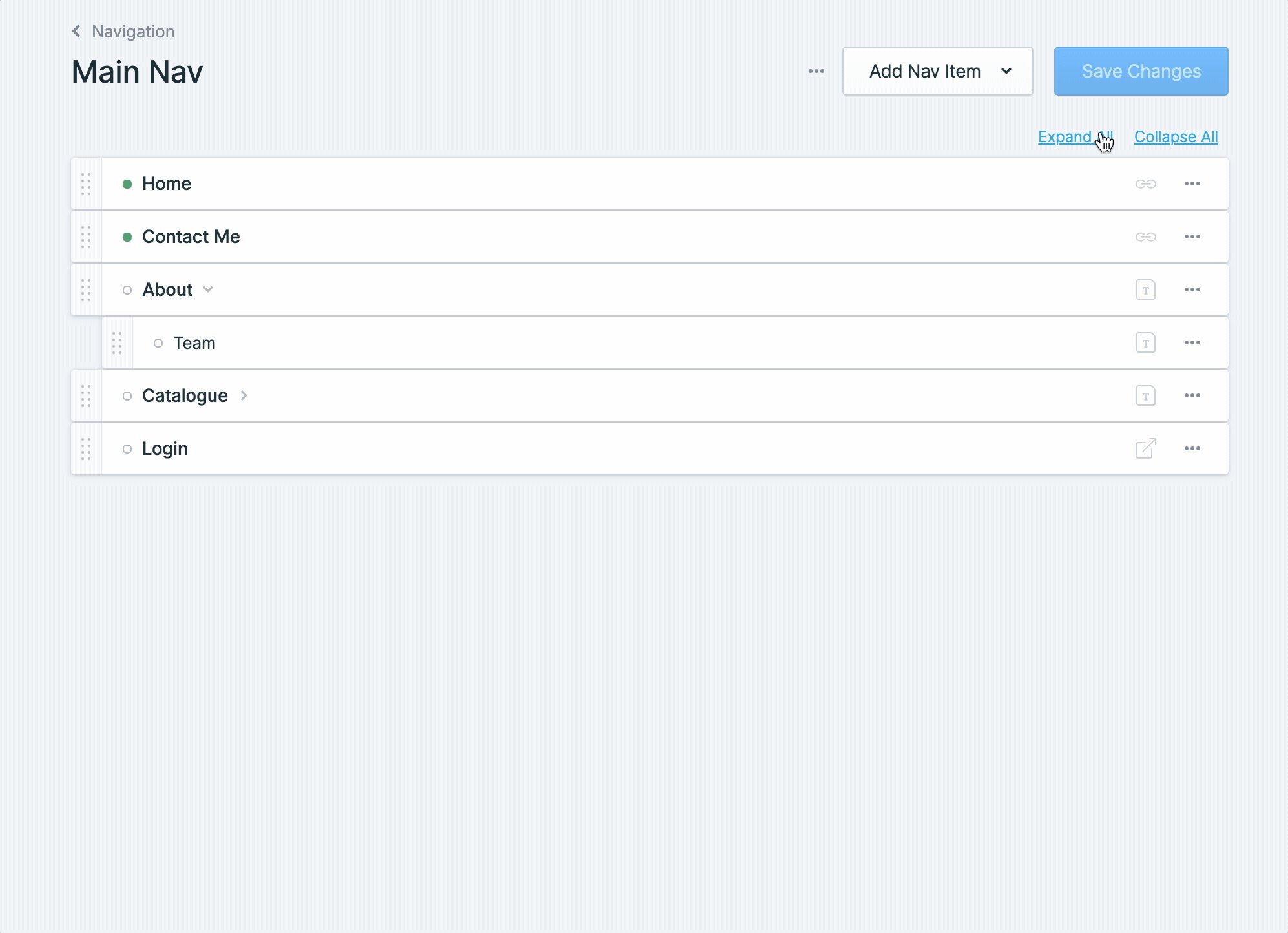
Furthermore (or “more further” if you prefer poorerly written English), we’ve improved some of the UI/UX of the Navigation section. Each “node” in a nav tree is now referred to as an “item” instead of a “link” in the UI so it feels more natural to add items that don’t have links. This is useful for making top level sections with child pages that aren’t links themselves. You could always do this functionally, but before it felt like you were abusing the feature. Now we (and the UI) encourage you to do it.
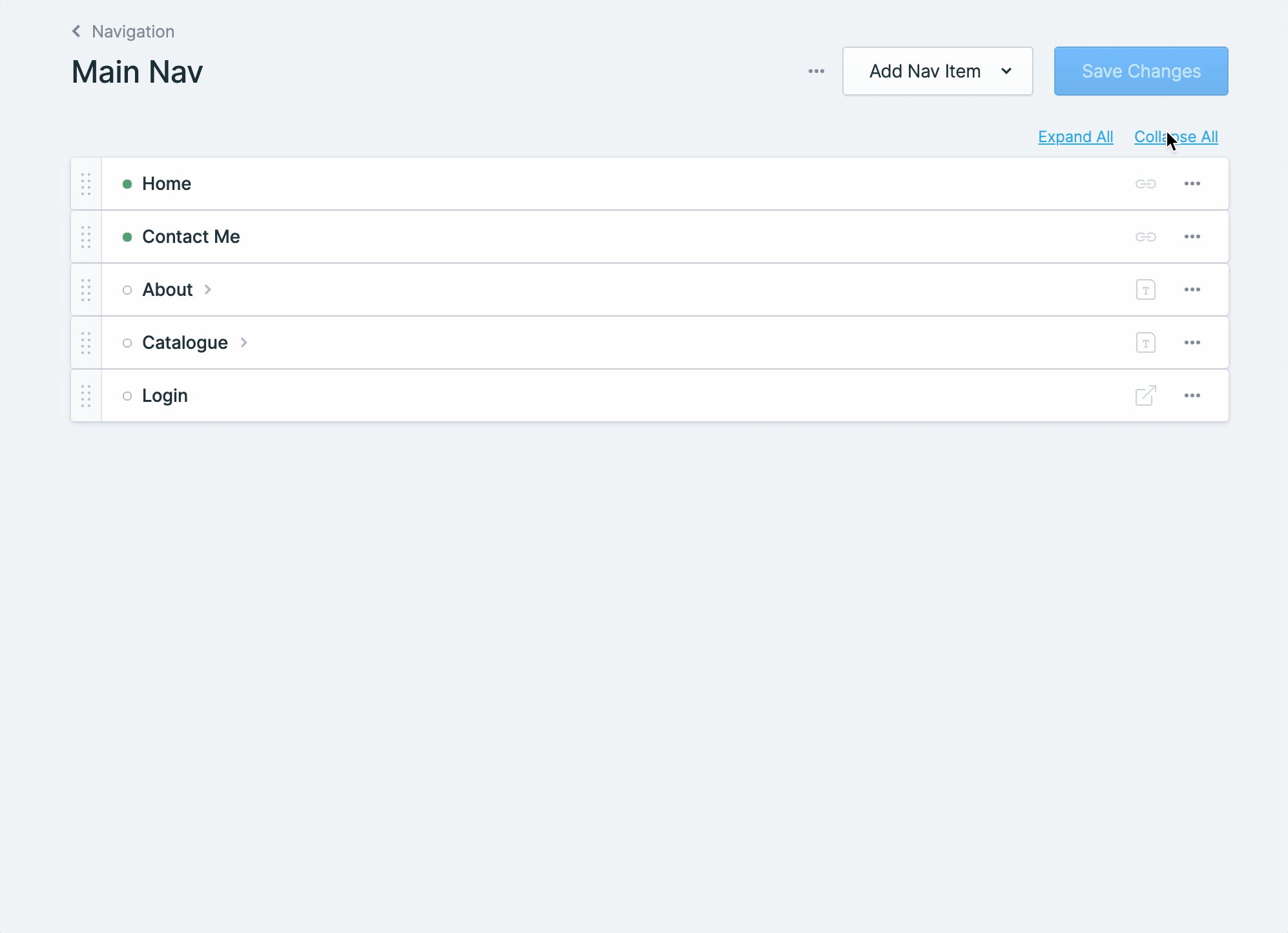
Collapsable Nav Trees
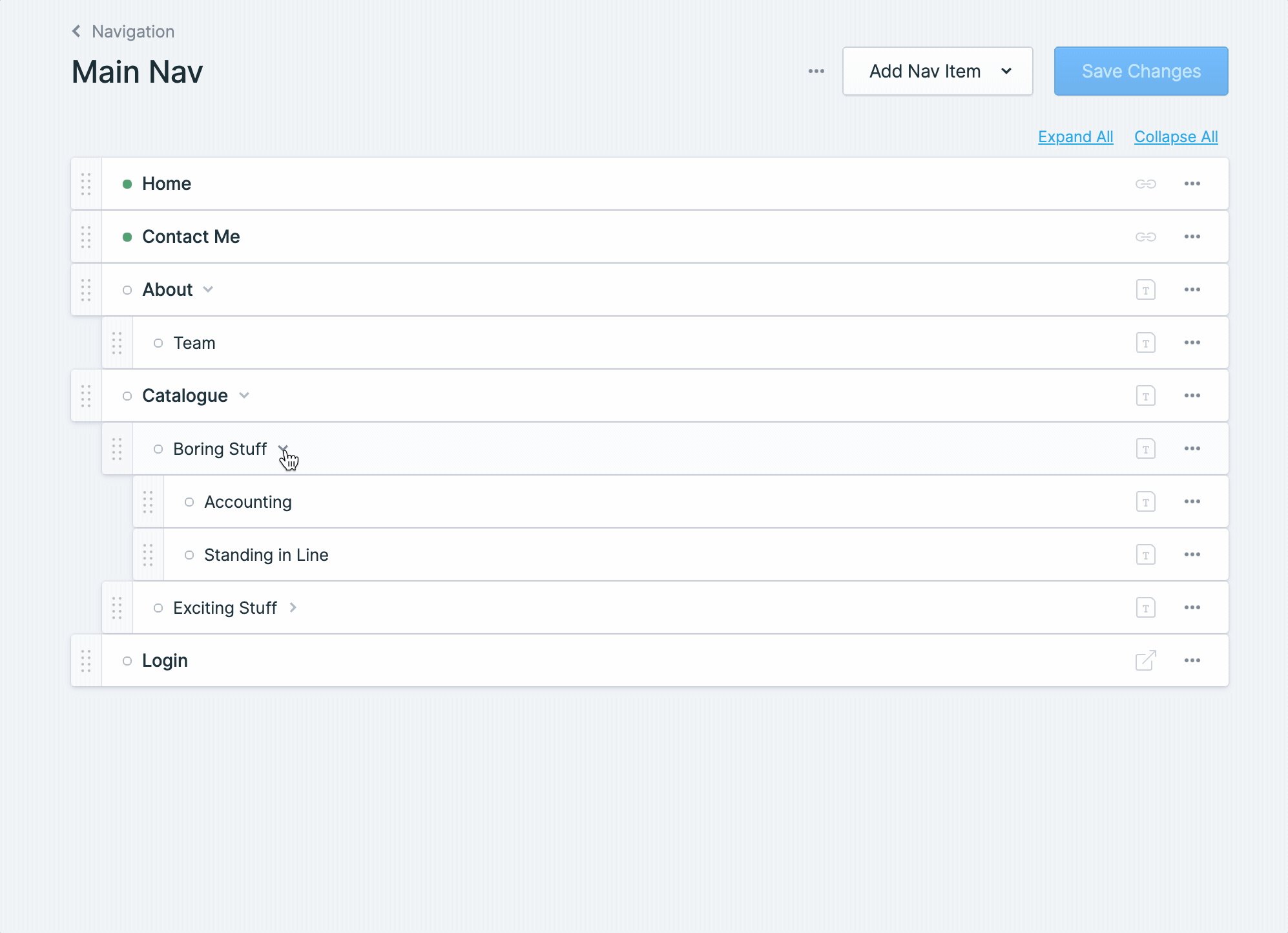
If you thought we were done making Navs better, you were mistaken. Nav Trees are now collapsable, making it much easier to work with large ones. It will also remember the state each user leaves any given nav in using localStorage. It doesn’t alter any long-term preferences or files that require version control, so it’s perfectly seamless.

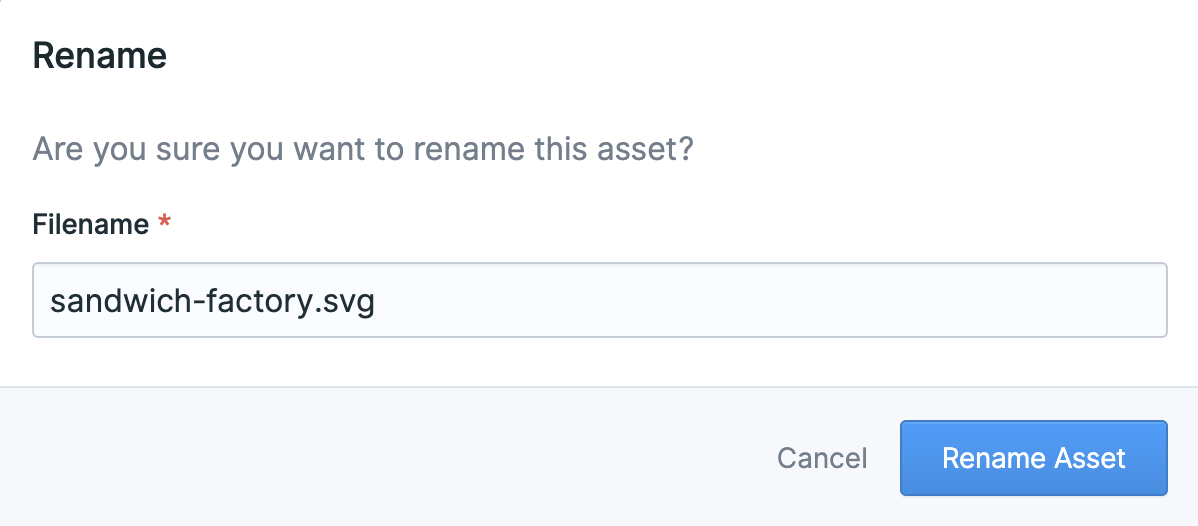
Automatic Site-Wide Asset and Taxonomy Renaming
Prior to v3.2, when you renamed an Asset or Taxonomy (like a Tag or Category) in the Control Panel, it wouldn’t update any references to it throughout your content.
Now it does. It’s automatic and works magnificently. This explanation doesn’t require any further words, but it was so much work it feels like there should be more. Oh well. Enjoy it!

A Completely Reimagined Starter Kit Experience
We launched Statamic 3.0 a year ago with the notion of “Starter Kits”. We wanted to have a way to kickstart a new Statamic project with prebuilt functionality and/or design, and to make it easy as possible.
Initially we thought they could tap into Laravel Frontend Presets, but after experimenting with the file structure, they were incredibly frustrating and time consuming to build. Laravel even abandoned them in 8.0, so we feel justified there.
After tinkering around with other ideas, we went with the simplest thing we could think of – using alternate starter repos that import the core Statamic application – (statamic/cms on Github).
It was pretty simple to fork the empty site repo and build a new site with it. But we neglected to think about how much of a pain it was to keep them updated. Since each Starter Kit was its own fully-functional application that had dependencies on Statamic, Laravel, and various npm packages, everything quickly got out of date. Blind-merging automated PRs is never a great idea, and so everything slowly fell away from cutting edge, even though all we really cared about were frontend resources (HTML, CSS, JS) and some config stuff (Blueprints, Asset containers, etc).
So we did a bunch of hard work up front to make everything easy going forward. We worked out the most ideal workflow we could imagine and then built custom tools around it. We’re super happy with it. Honestly, I think it might be the single most important feature for Statamic’s future.
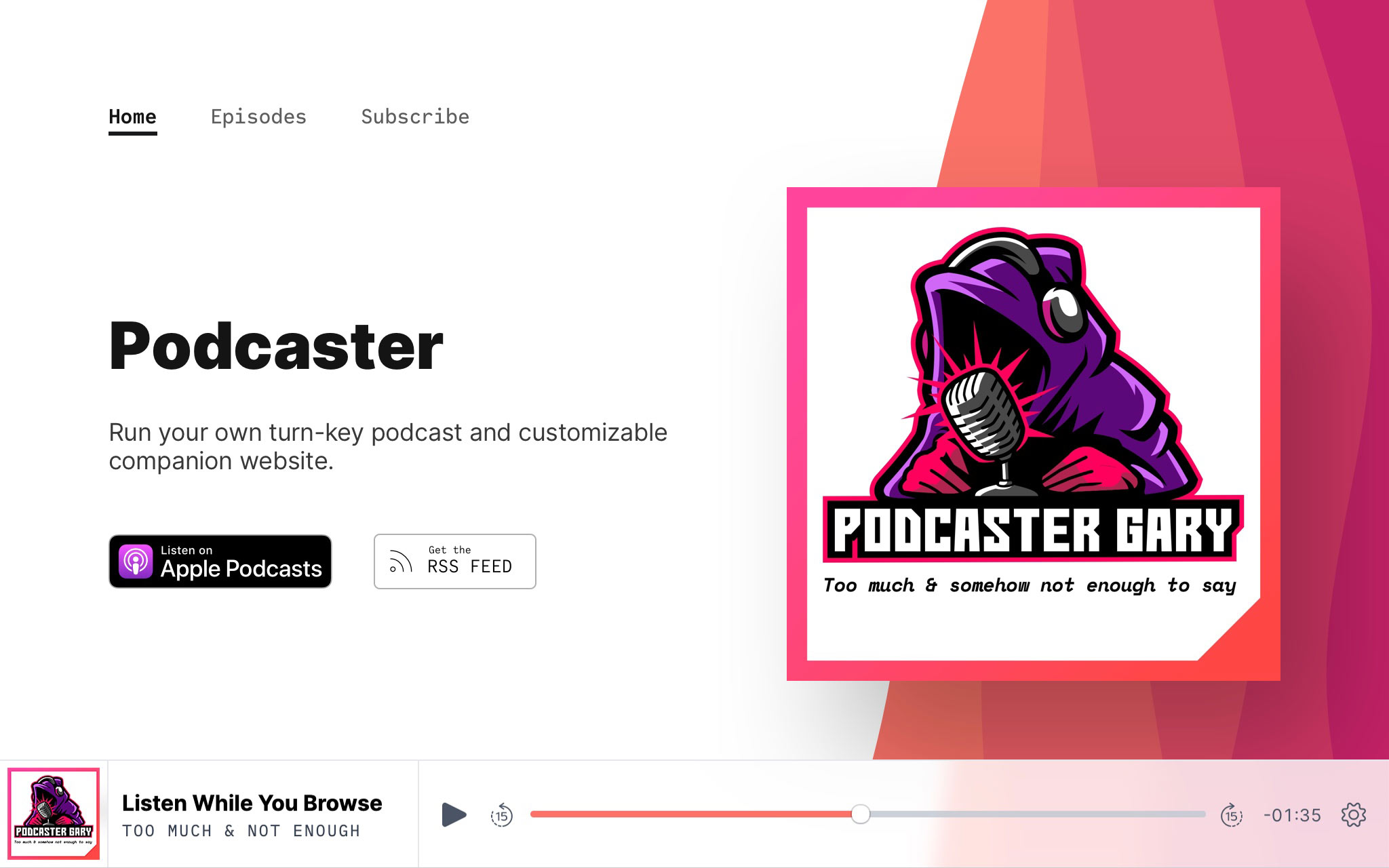
Starter Kits can be anything from a developer boilerplate designed to make setting up new sites quicker, to a full app-in-a-box. To show you what we mean, we built Podcaster, an end-to-end podcast-hosting solution. Seriously, it does everything except mix and master your mp3s and tell you to stop saying “um” and “uh”.
How the new Starter Kits work
New Starter Kit packages contain only the files relevant to the kit itself, and not a full Statamic/Laravel instance. Our Import/Export cli tools allow you to maintain only those relevant files without having to worry Statamic, Laravel, or npm version dependencies.
Installing Starter Kits
Installing a Starter Kit is done with a single command, using either the Statamic CLI or starter-kit:install Please command inside a new Statamic project.
For example, to install a free kit like Cool Writings, run one of the following commands:
statamic new site-name statamic/starter-kit-cool-writings
php please starter-kit:install statamic/starter-kit-cool-writings
If you previously installed statamic/cli, make sure to update to the newest version with composer global update statamic/cli.
For paid kits, like Podcaster, it works exactly the same, except you’ll be prompted to purchase a license and paste the key in as part of the install process. License keys for paid starter kits, just like addons, are intended for use in one project. When you install a commercial/paid kit, that key is permanently bound the site you’re building. This allows you install it multiple times if you need access to updates, but reminds developers that new licenses are needed for new projects.
Building Starter Kits
If you’re building a Starter Kit, the new starter-kit:export command copies all files & directories you deem necessary for the kit to run into a new location (usually something like ../starter-kit-super-cool-name). This is the directory that becomes the kit, proper.
All you need to do is push these files to a Github repo and list it on the Statamic Marketplace. If your dev site (the one you use to export the kit files) ever falls too far out of date, or you want to start from a newer (or even older) version of Statamic or Laravel for testing purposes, create a new Statamic project and import your own Starter Kit and you’re good to go.
We have a whole new section in the docs that get into more detail, so if this excites you either as a creator or a consumer, go check it out! We’ll be doing a new guide and screencast series on building Starter Kits, as well as hopefully releasing a bunch of useful and fun kits over the coming months.
To support all this new goodness, we just opened up the Starter Kit area of the Marketplace Marketplace that supports free and paid Starter Kits. Check it out — we hope to see this area flourish over the coming months!
On that note – the more Github sponsors we get the more free kits (and addons) we’ll be able to build and release. I would love to team up with some freelance designers and developers to work on this this effort – so please reach out if you’re interested!
Improved Addon Generators
The goodies don’t stop there. We gave our addon generators some much needed attention. Now addons and extensions are ready to go immediately, no more copy and pasting or stumbling through the docs to wire up boilerplate code.
# Generate a new Fieldtype, Tag, and Widget (for the win)
php please make:addon -ftw
If your addon needs JavaScript in the control panel, it now creates your npm, webpack, and other necessary .js files, and injects the proper class and component names into them. All you need to do is cd addons/your-addon && npm install && npm run watch and you’re cooking with fire. And with fire I mean JavaScript that actually compiles and does something, which is basically the same thing.
And that’s not all. Packages now update your ServiceProvider, generate a README file that gives you a jumpstart on writing documentation, and last and probably least — a good starter .gitignore file. If there’s anything the generator can’t do, it’ll give you some instructions or link to the proper docs in the console output.
We hope this makes it significantly easier to get those ideas out there and into the community.
UI Improvements
You’ll also notice a bunch of small UI improvements throughout the control panel, mostly with fieldtypes, tables, and SVGs. Enjoy!
That’s all we have for now. If you’re wondering what’s next for Statamic, check out the roadmap! We’re still tinkering with it, but there are some updates there for ya.