Statamic ToC
Automatic Table Of Contents for Statamic Bard or Markdown fields or other HTML content
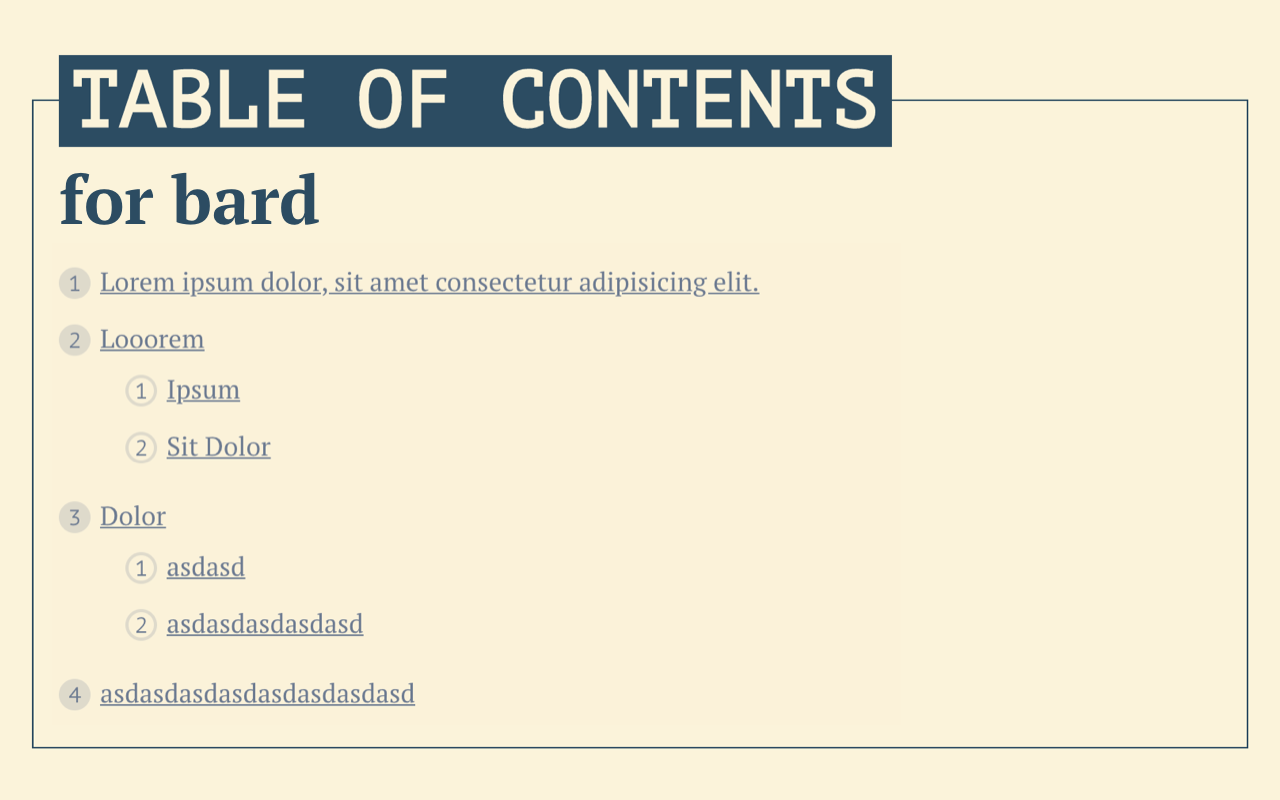
This addon generates a Table-Of-Contents (ToC) for any Bard- or Markdown-Field in Statamic. Just like any Antlers-Tag you can use this addon in your templates with the usual Statamic-Magic Sugar:
<div class="max-w-md mx-auto"> <div class="text-2xl font-bold">Table Of Contents</div> <div class="py-4 text-base text-gray-700 sm:text-lg"> <ol class="list-decimal list-inside space-y-2"> {{ toc depth="3" }} <li> <a class="font-bold text-cyan-800" href="#{{ toc_id }}" >{{ toc_title }}</a > {{ if children }} <ol> {{ *recursive children* }} </ol> {{ /if }} </li> {{ /toc }} </ol> </div></div>Sweet, isn't it?
Installation
Install via composer:
composer require goldnead/statamic-tocNo further Vendor-Publishing or config files are needed.
Usage
This Addon provides the functionality to automatically generate an array of headings from your bard or markdown field you can iterate over in your antlers templates. Additionally, it ships with a modifier to automatically generate IDs for anchor-links.
Blueprint setup
Ideally, this addon works out-of-the-box with any bard setup. Behind the scenes it parses the given content for headlines and generates an associative nested (or unnested, see options below) array that you can iterate through. So, no special headline-sets are needed, just the plain ol' default Bard-field can be used:
title: testsections: main: display: Main fields: ... - handle: bard field: always_show_set_button: false buttons: - h2 - h3 - bold - italic - unorderedlist - orderedlist - removeformat - quote - anchor - image - table toolbar_mode: fixed link_noopener: false link_noreferrer: false target_blank: false reading_time: false fullscreen: true allow_source: true enable_input_rules: true enable_paste_rules: true display: Bard type: bard icon: bard listable: hiddenOf course, you can use as many heading-buttons as you like.
If you prefer to save your bard-content as HTML, you can safely turn on save_html: true in your bard-settings.
You can also use this addon with your markdown-fields. Just pass it along to the tag like this:
{{ toc content="{markdown}" }} ...{{ /toc }}or
{{ toc field="{markdown_fieldname}" }} ...{{ /toc }}The toc Modifier
Use the modifier in your templates to add IDs to your headings:
{{ text | toc }}Then you get something like this:
<h2 id="this-is-an-example-heading">This is an example heading</h2><p> Voluptate do ad anim do mollit proident incididunt culpa ex quis aliquip et irure Lorem. Voluptate enim cillum do nostrud eiusmod deserunt.</p>!> Note: When headings are duplicated, the ID is suffixed with a number preventing duplicated IDs which would be semantially wrong in HTML.
The toc Tag
You can use the toc-Tag like you would use any recursive tag (like the nav Tag) in your Antler-Templates:
<ol> {{ toc }} <li> <a href="#{{ toc_id }}">{{ toc_title }}</a> {{ if children }} <ol> {{ *recursive children* }} </ol> {{ /if }} </li> {{ /toc }}</ol>By default, this addon assumes your bard-content lives inside a content-field
named article. To change that behaviour you can assign the name of the bard field with the parameter field:
{{ toc field="bard" }}
or alternatively you can pass the bard-content directly to the content parameter:
{{ toc :content="bard" }} or {{ toc content="{bard}" }}
If you don't want to display your ToC as a nested list you can pass the parameter is_flat which flattens your list to one level:
<ol> {{ toc is_flat="true" }} <li> <a href="#{{ toc_id }}">{{ toc_title }}</a> </li> {{ /toc }}</ol>Variables
Every Item has the following variables at your disposal:
| Variable | Description |
|---|---|
toc_title (string) |
The title of the heading (Note: title would be more obvious, but this lead to some weird cascade issues.) |
toc_id (string) |
The slugified title to use as anchor-id |
id (int) |
The internal id used to assign children and parents |
is_root (bool) |
A flag to determine if the current heading is at root level |
parent (int/null) |
Id of parent item if current item is a child |
has_children (bool) |
Flag if current item has children |
children (array) |
Contains all the Child-headings |
total_children (int) |
Number of children (only if has_children is true) |
Also, there are the following global variables present inside the toc tag:
| Variable | Description |
|---|---|
total_results (int) |
The number of total headings including children. |
no_results (bool) |
True if no results are present |
Parameters
You can control the behaviour with the following tag-parameters:
| Parameter | Description | (Type) Default |
|---|---|---|
depth |
Specifies wich heading-depth the list includes | (int) 3 |
is_flat |
When true the list will be displayed as a flat array without nested children |
(boolean) false |
field |
The name of the bard-field. | (string) "article" |
content |
Content of the bard-structure or HTML String | (string/array/null) null |
from |
The starting point from where the list shohuld be outputted | (string) h1 |
License
This is commercial software. To use it in production you need to purchase a license at the Statamic-Marketplace.