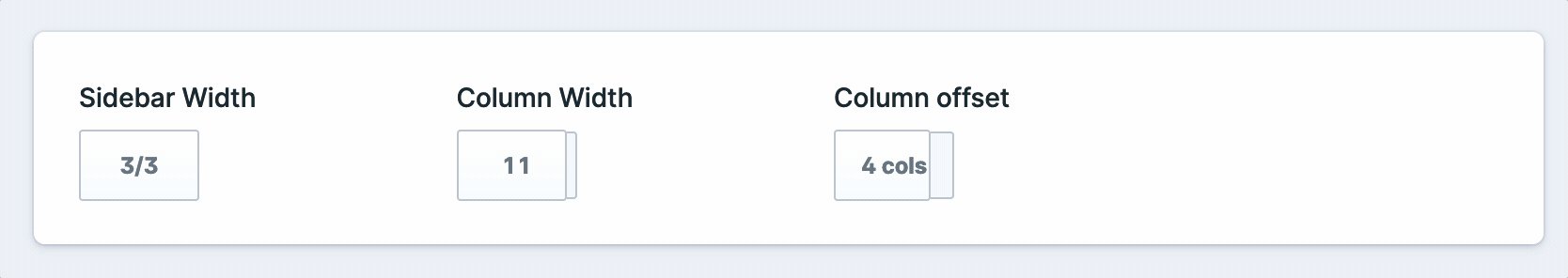
The Flexible Width Fieldtype for Statamic allows easy control of any content area or media element width. It offers more flexibility than the default "Width" Fieldtype, supporting any key-value pairs.

How to Install
Run the following command from your project root:
composer require o1y/statamic-flexible-widthHow to Use
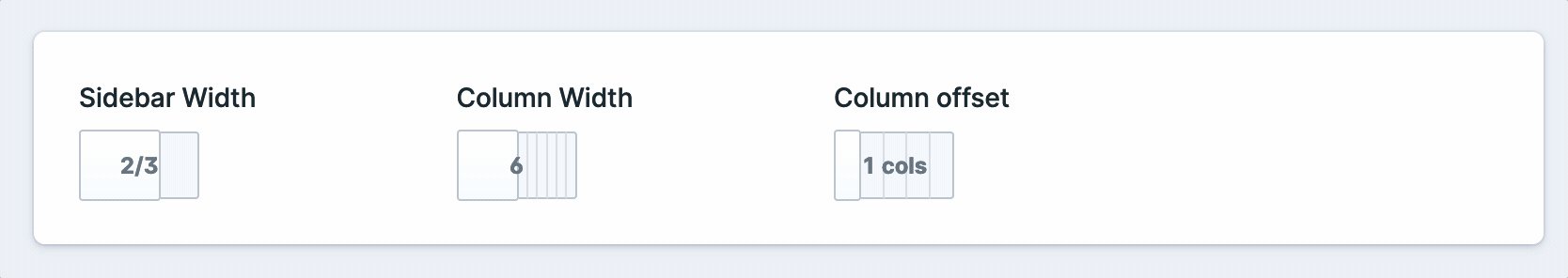
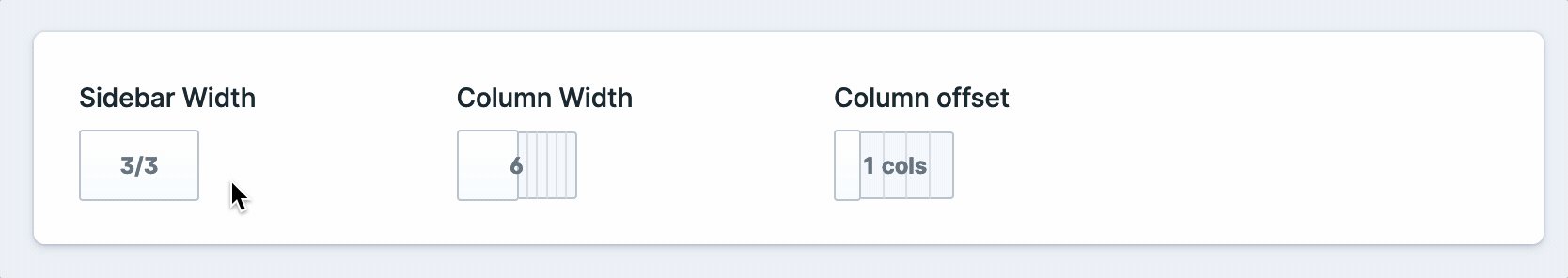
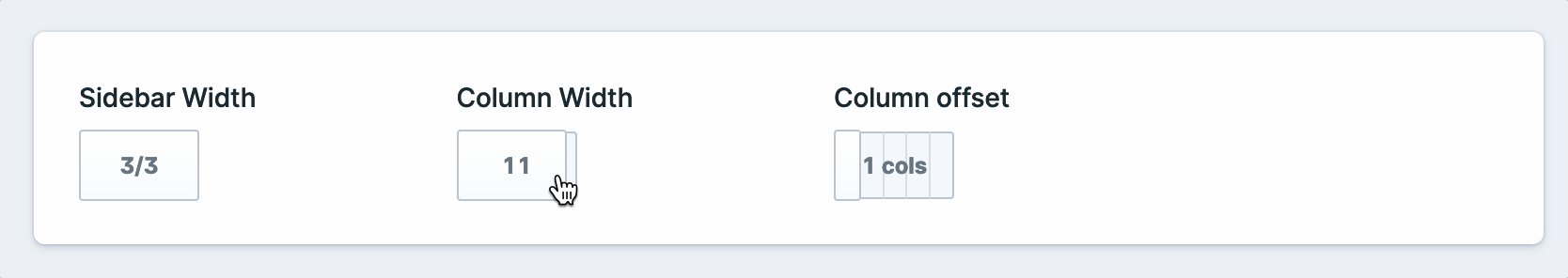
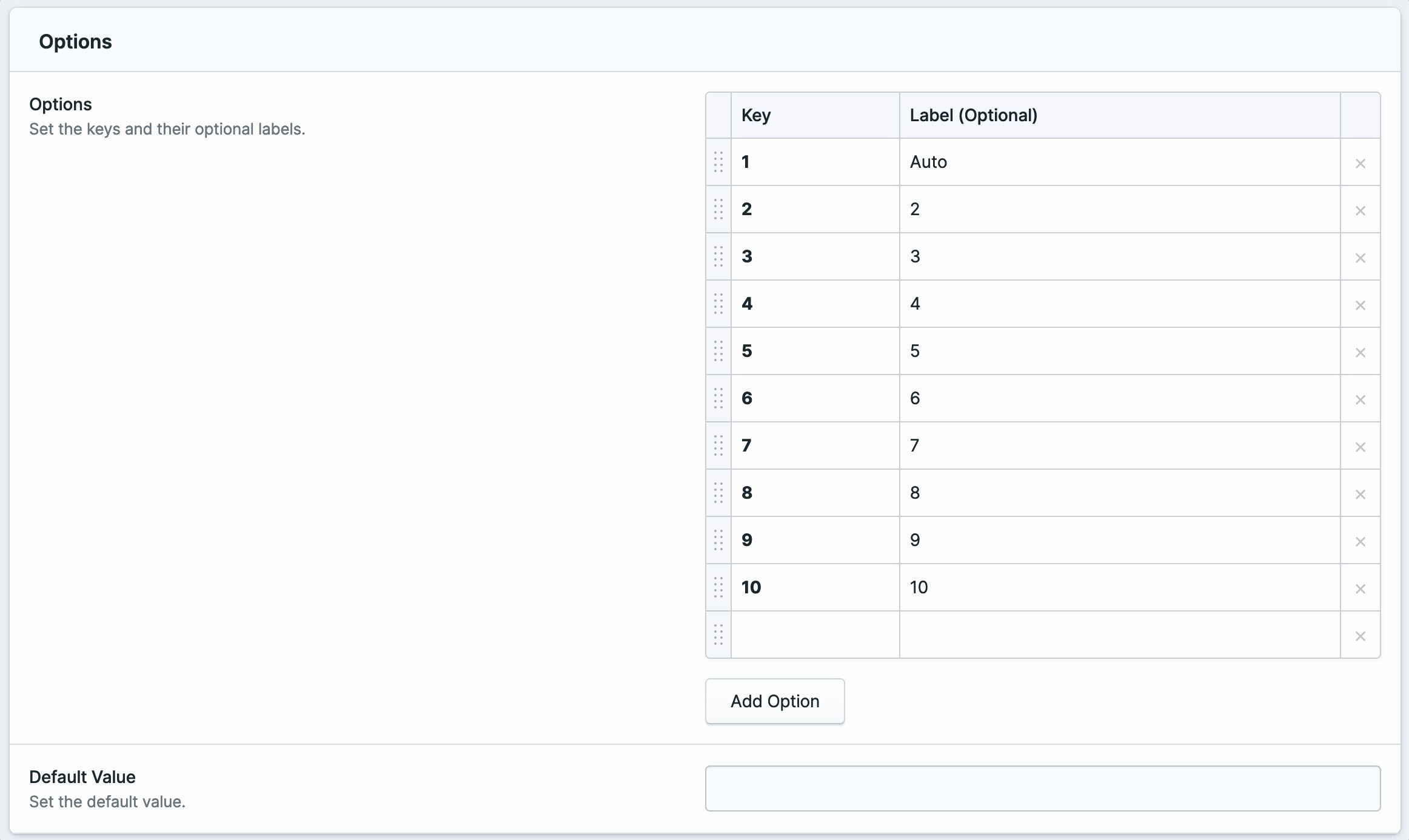
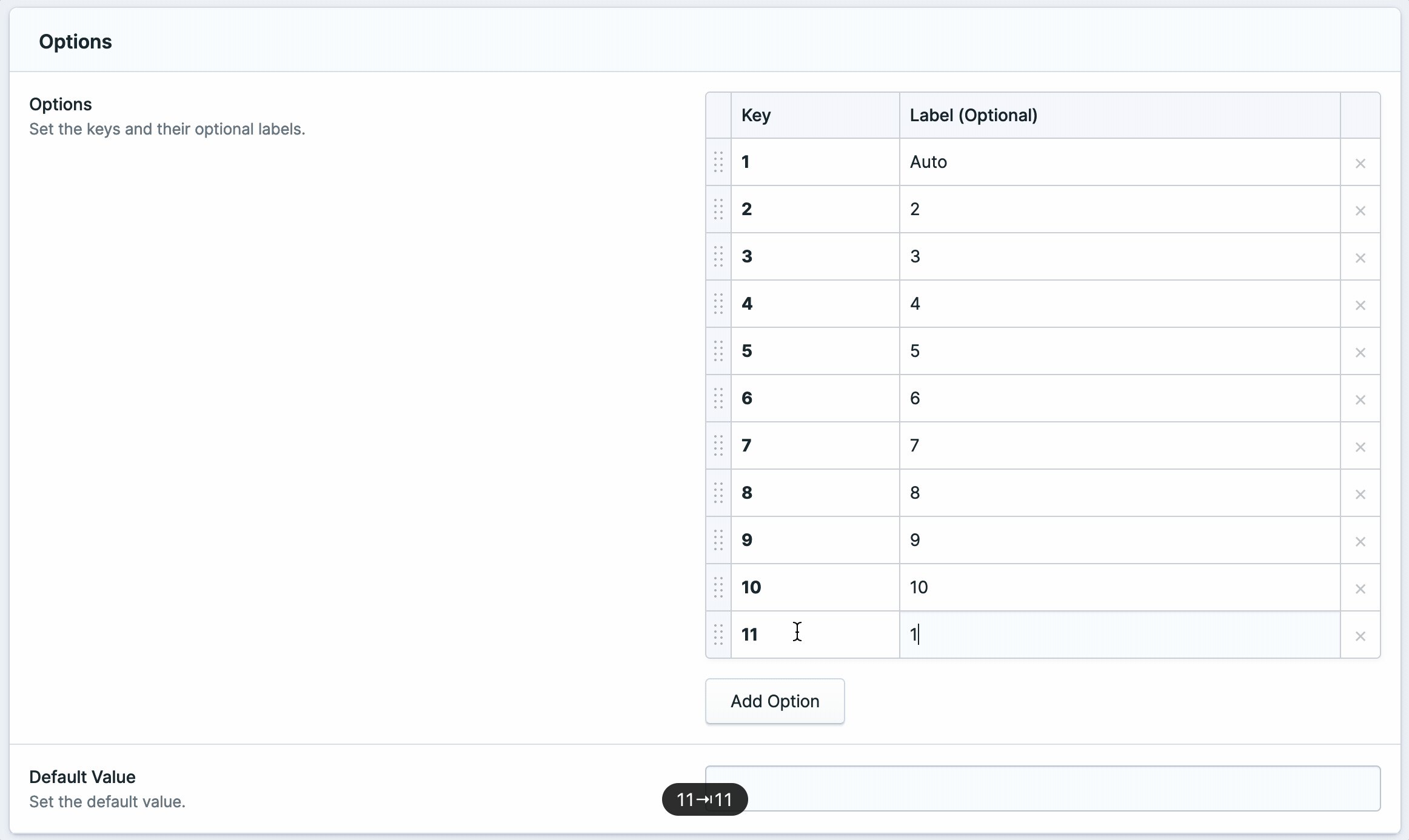
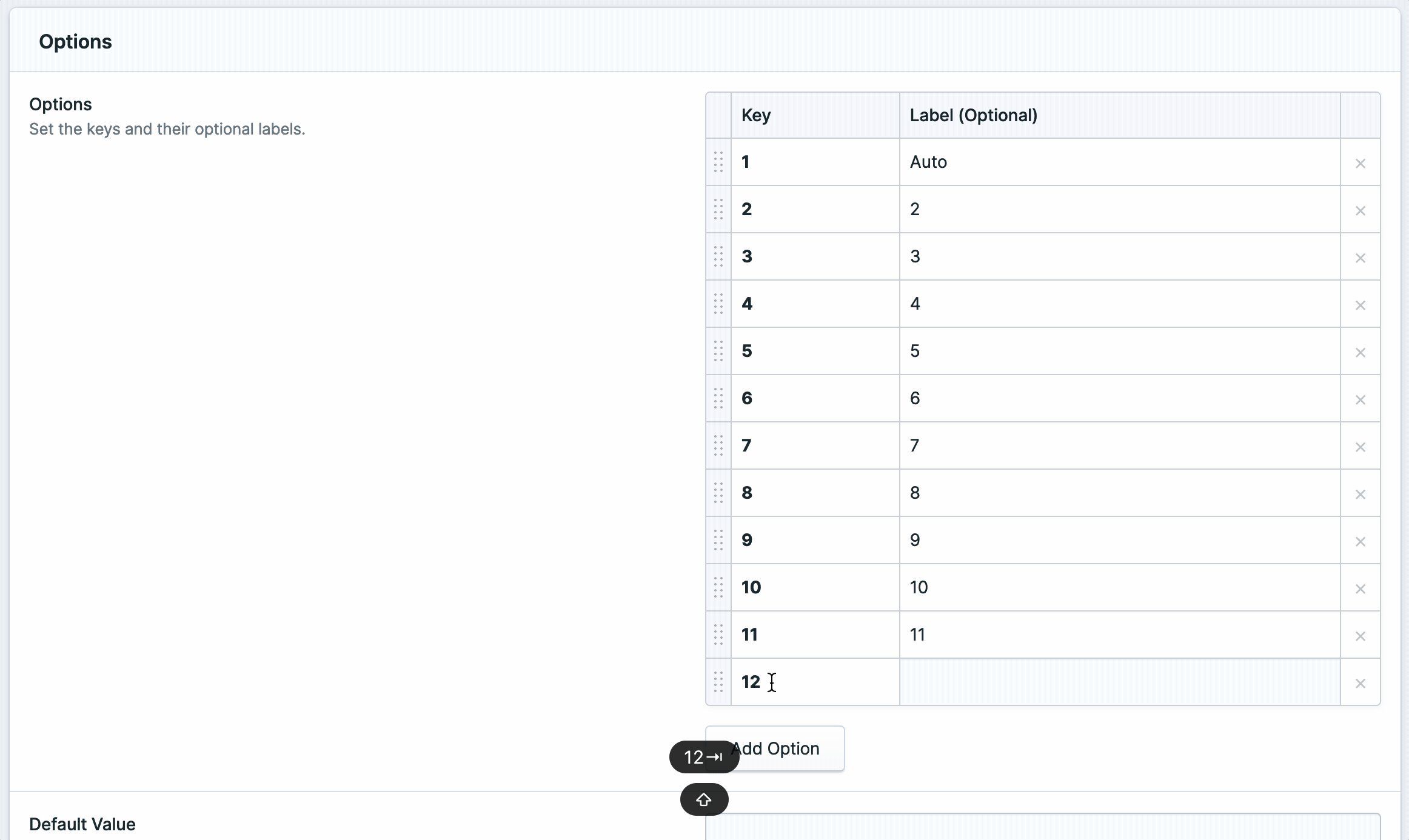
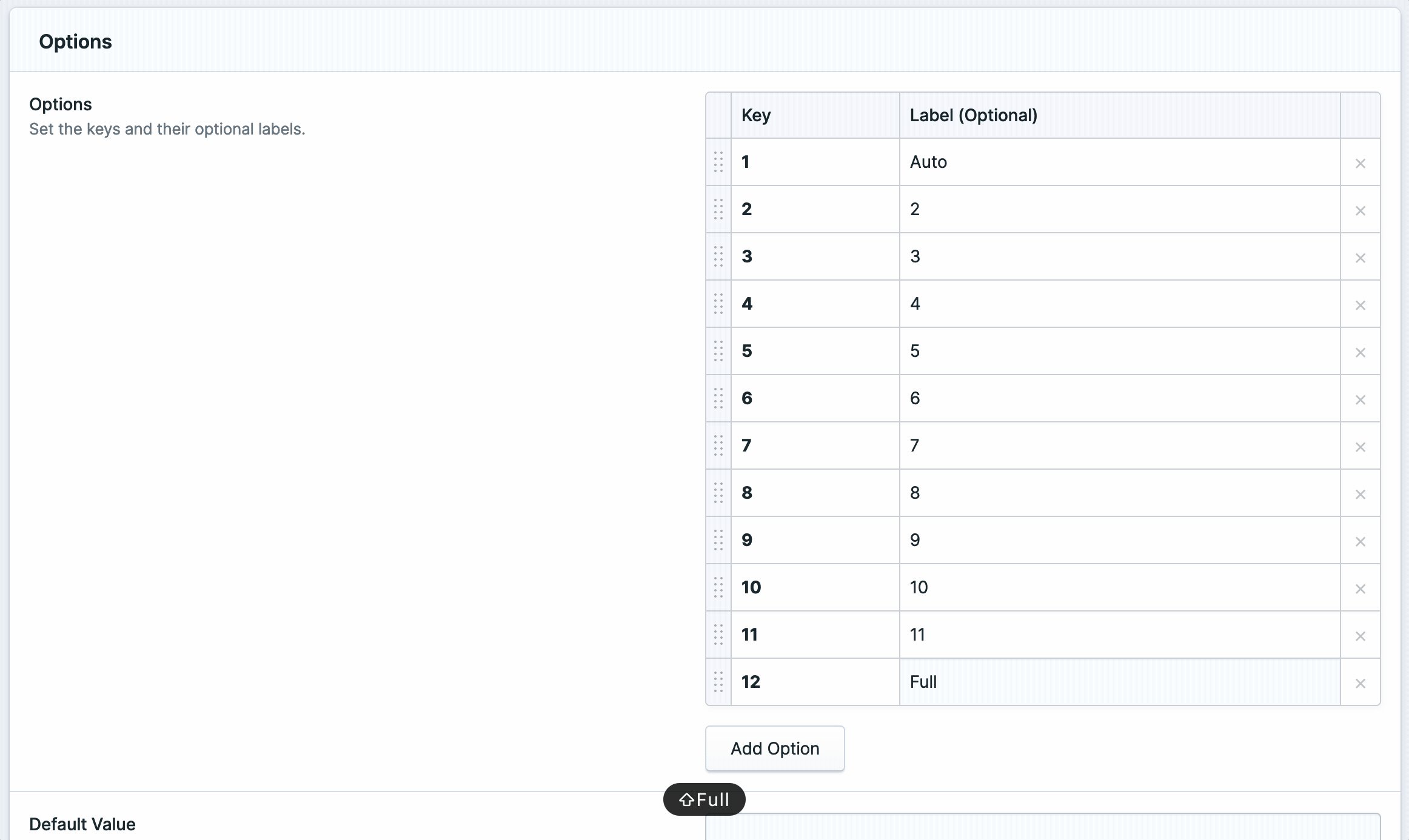
To use the Flexible Width Fieldtype, navigate to the "Buttons & Controls" section in the Blueprint configuration. Add key-value pairs as needed.

Alternatively, edit the Blueprint directly in your .yaml file:
- handle: column_width field: options: col-1: 1/3 col-6: 2/3 col-12: 3/3 type: flexible_width display: 'Column Width' icon: width listable: hidden instructions_position: above visibility: visible hide_display: false width: 25Use the augmented value in your template:
<div class="{{ column_width }}"> <p>My column</p></div>Need support with your Statamic project?
👋 Hey, I'm Oli, creative nerd & full-stack developer based in Berlin. If you need any help with your Statamic or web project, let me know! I've been doing this for over 10 years, so I've got you covered. Let's have a chat: [email protected]
Buy me a coffee
I'm happy to share this addon with the community for free. If you'd like to support my work, please sponsor me on GitHub.
Credits
This addon is an extension of the Width Fieldtype for Statamic.